Некоторые хитрости

Помимо прямых методов сжатия изображений есть несколько распространенных приемов сокращения объемов используемой графики, повсеместно применяемых в web-дизайне. О некоторых из них я, разумеется, расскажу.
Растягиваемые градиенты
Градиенты, или же, в просторечии, «растяжки» — очень популярный, но вместе с тем элегантный элемент дизайна, нисколько не отягощающий web-страницу в плане объема, но прекрасно оживляющий ее внешний вид.
«Секрет» градиентов на удивление прост. Если требуется, допустим, градиентная полоса с вертикальным цветовым переходом, создается картинка высотой в полную высоту градиента и шириной в один пиксель, с плавным переходом цвета вдоль этой линии. Если теперь растянуть эту картинку до нужной ширины, получится как раз то, что требовалось. Разумеется, в файле хранится картинка с шириной в один пиксель, а растягивается только при показе. Подобным образом оформлены, к примеру, заголовки на форуме ЛКИ.
Фон для обоих заголовков сделан узкой полоской, растянутой на всю ширину.
Растянуть изображение можно двумя способами. Первый — самый простой, но не всегда осмысленный: насильно задать нужную ширину (или высоту, если мы делаем вертикальную полосу) для тэга <img>:
<img src="gradient.gif" height="22" width="600" alt="" border="0">
Никуда не денется картинка, придется ей растянуться до 600 пикселей. Но этот способ плох тем, что не позволяет удобно вывести поверх градиентного фона какой-либо текст. Если это нужно, то лучше вывести картинку в качестве фонового рисунка ячейки таблицы, продублировав ее необходимое число раз:
<td style="background-image: url(gradient.gif); background-repeat: repeat-x">
<font color="#FFFFFF"><b>Текст поверх градиента</b></font>
</td>
В этом случае изображение не растягивается, а рисуется необходимое число раз до тех пор, пока не заполнит по ширине всю ячейку. На случай, если рисунки отключены в браузере или же страница просто медленно грузится, в описание тэга <td> имеет смысл добавить параметр bgcolor. Это фоновый цвет, который будет виден, если по каким-то причинам не отобразился градиент, поэтому его стоит указать близким к середине цветового перехода.
Составные картинки
Иногда градиент, или, если уж совсем корректно, растягиваемая полоса, может составлять только часть изображения: один из краев или, что чаще, — середину. По краям ставятся обычные картинки, без разрыва переходящие в «растяжку» (см. рис.).
Картинка (2) свободно растягивается по ширине, а (1) и (3) — обрамляют ее по бокам. В итоге можно нарисовать брусок любой длины.
Если поверх средней части не нужен текст, то упрощенный код для показа бруска шириной 250 пикселей в ячейке таблицы будет выглядеть примерно так:
<td nowrap>
<img src="1.gif"><img src="2.gif" width="250"><img src="1.gif">
</td>
В этом примере сознательно опущены некоторые параметры, не играющие роли для иллюстрации. Кстати, обратите внимание на параметр nowrap, запрещающий автоматически разбивать содержимое ячейки на строки — в отличие от устаревшего тэга <nobr>, он вполне «легален».
Наконец, если все же захочется вывести текст на среднюю часть бруска из примера, придется разбить одну ячейку на три:
<tr>
<td width="47" height="54"><img src="1.gif" width="47" height="54"></td>
<td width="250" style="background-image: url(2.gif); background-repeat: repeat-x">
Думаю... 37% Complete.
</td>
<td width="47" height="54"><img src="3.gif" width="47" height="54"></td>
</tr>
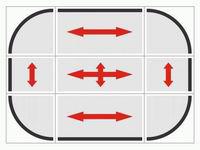
Масштабируемая рамка состоит из четырех подвижных уголков и четырех «растяжек». А что поставить в центр — воля ваша.
Панели и рамки
Развивая тему «растяжек», можно прийти к все более сложным элементам интерфейса. К примеру, несложно придумать, как сделать «резиновую» рамку с закругленными краями, которая бы растягивалась под размер содержимого. Для этого понадобится таблица 3x3, с картинками в каждой ячейке, кроме центральной.
Углы, конечно, не растягиваются, боковые стороны растягиваются только по одной координате, а середина, заполненная цветом, принимает произвольные размеры, изменяясь в обоих направлениях.
Список подобных элементов интерфейса можно продолжать до бесконечности, но здесь, как и с оценкой оптимальной компрессии, важно понять принцип: нет смысла хранить в файле картинку, в которой содержатся повторяющиеся элементы. Напротив, надо научиться находить их и выносить отдельно — это и придаст гибкость сайту, и значительно уменьшит объем графических файлов.
Источник: http://www.lki.ru











