Формат SVG

SVG (Scalable Vector Graphics) - язык разметки, разрабатываемый W3C консорциумом c 1999 года. Язык служит для описания графических данных на веб-странице в виде текста (XML).
Термин SVG может означать не только сам язык разметки, но и формат получаемого изображения.
На SVG можно создавать несложные векторные и смешанные векторно-растровые изображения. Язык разрабатывался, основываясь на идее технологии VML от Microsoft и PGML. В отличие от VML, SVG не является чей-то собственностью, полностью открыт и бесплатен. Текущая версия - 1.1, выпущена в 2001 году, в настоящий момент идет разработка и утверждение версии 1.2.
SVG рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Вы можете визуально оценить часть возможностей формата SVG и познакомиться с синтаксисом разметки на странице онлайн-редактора.
Синтаксис SVG
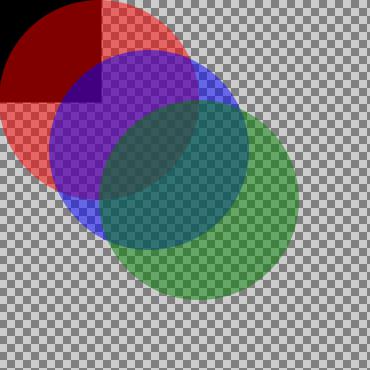
Простой пример исходного кода SVG картинки с тремя полупрозрачными разноцветными кругами:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height = "400px" width = "400px">
<circle cx="100px" cy="100px" r="100px" fill="red" style="fill-opacity: 0.5" />
<circle cx="150px" cy="150px" r="100px" fill="blue" style="fill-opacity: 0.5" />
<circle cx="200px" cy="200px" r="100px" fill="green" style="fill-opacity: 0.5" />
</svg>
Файл начинается с XML-заголовка, далее идет контейнер (корневой элемент) <svg>, в котором указывается пространство имен, ширина, высота документа. Внутри контейнера помещается непосредственное описание элементов тегами (в данном случае 3 круга <circle>). Каждому тегу можно присвоить параметры (cx - положение по оси X, cy - положение по оси Y, r - радиус, fill - цвет заливки). Также каждому элементу можно присвоить стиль, в данном случае это прозрачность.
Эксперимента ради можно вставить и прямоугольник (<rect>), достаточно добавить в контейнер <svg> строку:
<rect x="0" y="0" width="100" height="100" fill="black" stroke="black" stroke-width="5px" />
Результат:
Подробнее о синтаксисе SVG.
Преимущества, недостатки SVG
Основным преимуществом SVG перед другими форматами, применяемыми в Интернете, является то, что SVG картинка представляет из себя ничто иное, как простой текстовый файл. Такой файл можно открыть и отредактировать любым текстовым редактором, а также серверным скриптом. Также SVG может похвастаться поддержкой анимации, причем не покадровой, как в GIF, а c очень широкой системой управления, основанной на языке SMIL. Пожалуй, единственным существенным недостатком SVG является большой вес сложных рисунков, но данную неприятность легко устранить с помощью технологии gzip сжатия.
Настоящее и будущее SVG
SVG картинка может являться частью веб-страницы, наряду со слоями, таблицами и т.п. тегами. Каждый элемент SVG является и элементом DOM, тоесть маленькой частичкой страницы. А это открывает очень большие возможности для вебмастеров. С помощью JavaScript можно управлять рисунком и наладить взаимосвязь пользователя и рисунка. Кроме того, SVG отлично сочетается со стилями CSS.
SVG в сочетании с другими технологиями HTML5 и JavaScript вполне может выступать конкурентом Flash с его Action Script. Учитывая, что Flash является всего-лишь сторонним плагином к браузеру, а SVG неотъемлемой частью веб-страницы, не нужно быть ясновидцем, чтобы предугадать, что произойдет в ближайшее время.
С развитием Интернета, SVG приобретает все большую и большую популярность, сегодня почти все современные браузеры поддерживают данную технологию. В ногу со временем и браузерами идут веб-разработчики, которые видят за данной технологией будущее Интернета.
Источник: http://graphing.ru











